Come sapete da poco sono state lanciate le pagine google+ e contestulmente a queste Google ha pensata ad una serie di Badge da inserire all’interno dei siti web per facilitare l’integrazione Social-Websites.
Per aggiungere il badge al vostro WordPress basta registrarsi alla Google+ Platform Preview e dovrete semplicemente aggiungere poche righe di codice.
Modificate il vostro file header.php aggiungendo all’interno di <head>…</head> per essere pronti al Direct Connect :
<link href="https://plus.google.com/ID-DELLA-PAGINA/" rel="publisher" />
ID-DELLA-PAGINA non è altro che il vostro Identificatore che trovate nell’URL.
Appena fatto questo create una funzione in functions.php:
function google_plus_box($size = 'badge', $page_id ='ID-DELLA-PAGINA'){
echo '<div class="g-plus" data-href="https://plus.google.com/'.$page_id.'/" data-size="'.$size.'"></div>';
}
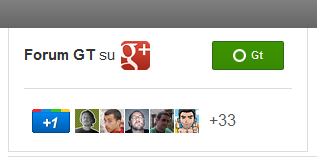
e richiamatela poi all’interno del vostro tema…otterete una cosa del genere

Passando alla funzione il parametro ‘smallbadge’ otterrete invece il box senza avatar dei membri delle cerchie. In alternativa a questi esistono anche dei Badge statici che consistono nell’inserire un semplice link alla pagina.
Per generare il codice senza usare la funzione e magari inserirlo a mano anche in un widget potete usare questa pagina, ma ricordatevi di iscrivervi al Gruppo della Platform Preview per visualizzare il badge.


Ciao Andrea,
grazie per il post, molto interessante, avrei (anche qui) una domanda da farti! Come potrai vedere, infatti, ho inserito all’interno del nostro sito il badge di G+. Le dimensioni non combaciano quindi esce un pochino fuori, non è che sia proprio orrido perché da un effetto “ambiguo” che può anche risultare carino, però mi chiedevo: è possibile regolarlo?
Grazie in ancitipo 🙂 (il sito è quello inserito nell’apposito form)
Per ora non è ancora possibile ma in molti stanno chiedendo la cosa quindi è ipotizzabile che presto ci sarà.
Grazie per le indicazioni