Tempo fa sfruttando un periodo di tempo libero…grazie al Natale decisi di iniziare a sperimentare alcune modifiche strutturali ad un sito che considero un piccolo laboratorio di test.
Il tutto si è suddiviso in fasi distinte. In una prima fase ho ottimizzato il frontend per rendere il sito più veloce mentre in una seconda fase ho aggiunto alcuni microformati, ridotto le dimensioni della sitemap per problemi di indicizzazione, impostato i feed con feedburner e post automatico su Twitter, impostato il robots a dovere per ridurre la quantità di contenuto irrilevante.
Ottimizzazione della Velocità del sito
Google webmaster tools lo dava come molto lento e me lo stimava come più lento del 70% dei siti e allora ho iniziato il lavoro di pulitura, ottimizzazione e semplificazione di css, html, immagini, widget etc etc… e ho portato il sito ad un ottimo livello tant’è vero che ora la stima è che il sito è più veloce dell’90% dei siti.
Dopo le fasi di ottimizzazione del sito basato su wordpress ho eseguito alcuni tools che permettono di capire quanto è veloce il sito ed il risultato è stato notevole:
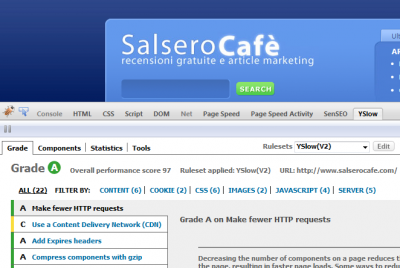
YSlow
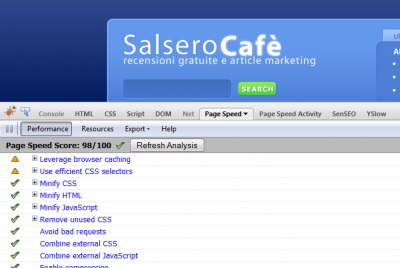
Google Page Speed
Considerando che i contenuti che degradano il sito sono i codici di Analytics 😉
Ottimizzazione della struttura dei link e del sito (Microformat, Sitemap, Feed, Robots, Correlazione)
La seconda fase è stata un po’ più complessa e ragionata perché ho ripensato un po’ la struttura del sito a livello globale.
Microformat e Breadcrumbs
Ispirato da un favoloso post di Yoost De Valk relativo ai microformati ho deciso di rendere il codice del tema che usavo più idoneo alla lettura dei bots e lo reso più ricco.
Nella home page del sito e negli articoli singoli ad esempio ho aggiunto alcuni microformati che permettono di identificare l’autore e la categoiria del singolo post in questo modo:
{code type=php}
<div class=”post-wrapper xfolkentry” id=”post-<?php the_ID(); ?>”>
<div class=”ie6float”>
<div class=”date”>
<span class=”month”><?php the_time(‘M’) ?></span>
<span class=”day”><?php the_time(‘j’) ?></span>
</div>
<div class=”iehack”>
<span class=”titles”>
<a class=”taggedlink entry-title” href=”<?php the_permalink() ?>” rel=”bookmark” title=”Link Permanente a <?php the_title(); ?>”><?php the_title(); ?></a></span>
<div class=”articleinfo”>Scritto da
<span class=”vcard”>
<a class=”url fn” href=”http://www.salserocafe.com/author/<?php the_author_meta(‘user_nicename’); ?>/”>
<?php the_author(); ?>
</a>
</span> in <?php the_category(‘, ‘) ?> on <?php the_time(‘m jS, Y’) ?>
| <?php comments_popup_link(‘0 Commenti’, ‘1 Commento’, ‘% Commenti’); ?></div>
<div style=”clear: both;”></div>
</div>
</div>
<div style=”clear: both;”></div>
<div class=”post”>
<div class=”description entry-content”>
<?php the_content(); ?>
</div>
</div>
</div>
{/code}
oltre che i breadcrumbs nelle singole pagine e articoli in questo modo dopo aver installato il plugin Yoost Breadcrumbs
{code type=php}
<?php if ( function_exists(‘yoast_breadcrumb’) ) {yoast_breadcrumb(‘<p id=”breadcrumbs” ‘,'</p>’);} ?>
{/code}
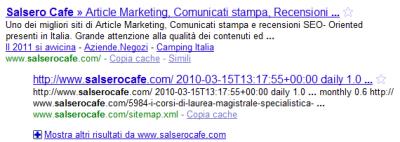
L’aggiunta di questi microformati ha portato ad ottenere una serie di risultati interessanti in Serp che vi mostro nelle immagini sottostanti.
In alcune pagine ho anche aggiunto i microformat per il rating che possono essere testati a questa pagina: http://www.google.com/webmasters/tools/richsnippets?url=http://www.salserocafe.com/5745-online-il-nuovo-sito-di-la-nuova-luna-bomboniere/&view=cse
Correlazione
All’interno dei singoli post ho aggiunto gli articoli correlati in base alla categoria utilizzando il plugin Related Posts by Category e inserendo il seguente codice sempre con un minimo di microformat
{code type=php}
<h2 rel=”related”>Articoli correlati</h2>
<ul>
<?php if (class_exists(‘RPBC’)) {
new RPBC(
array(
‘orderby’ => ‘post_date’,
‘order’ => ‘DESC’,
‘limit’ => 5,
‘echo’ => true,
‘before’ => ‘<li>’,
‘inside’ => ”,
‘outside’ => ”,
‘after’ => ‘</li>’,
‘rel’ => ‘nofollow’,
‘type’ => ‘post’,
‘image’ => array(50, 50),
‘message’ => ‘no matches’
)
);
} ?>
</ul>
{/code}
Grazie a questa piccola modifica e all’aggiunta dei tag relativi sempre con il microformat il risultato in Serp non è niente male perché insieme ad alcuni risultati mostra i rispettivi link correlati.
Sitemap
Come piccolo accorgimento ho deciso di creare anche una sitemap globale in html grazie al plugin Dagon Design Sitemap Generator e ho ridotto il numero di url presenti nella sitemap in quanto avevo identificato problemi di indicizzazione degli ultimi articoli ed essendo i vecchi già indicizzati ho semplificato l’acquisizione di quelli nuovi snellendo la sitemap.
Robots
Dagli strumenti per webmaster avevo identificato una serie di problemi su molti url e quindi ho bloccato un po’ di strade ai motori con il file robots.txt in questo modo
{code type=html}
User-agent: *
Disallow: /cgi-bin/
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /*.php$
Disallow: /*.js$
Disallow: /*.inc$
Disallow: /*.css$
Disallow: */trackback/
Disallow: */feed/
{/code}
e per magia tutti gli errori sono scomparsi.
Conclusioni e Statistiche
Tutte queste piccoli e non troppo complesse modifiche hanno portato un discreto miglioramento in termine di accessi e nuove registrazioni al sito anche se di migliorie ce ne sarebbero moltissime ancora da fare.
Vi mostro un piccolo squarcio di statistiche comparate partendo dal giorno delle prime modifiche effettuate fino ad oggi comparato con la stessa lughezza di periodo immediatamente precedente.
A parte qualche picco del periodo precedente dovuto ad alcune pagine ben posizionate relative al capodanno l’aumento in termini di visite risulta notevole e costante.
Anche le iscrizioni di utenti che pubblicano comunicati e articoli sono aumentate infatti gli iscritti del periodo post modifiche sono stati 67 mentre in quello pre sono stati 57.
Ci tengo a precisare che su questo sito non è mai stata fatta alcuna azione forzata di link building e che essendo un sito di article marketing e comunicati è spesso un contenitore di contenuti duplicati.
Siete ancora convinti che l’ottimizzazione delle pagine e della struttura del sito per i motori di ricerca sia poco importante ?
Cosa ne pensate di questi piccoli semplici test ?









Non essendo un SEO, ho sempre fatto solo ottimizzazione on site e in alcuni casi ho avuto ottimi risultati.
Tra qualche giorno devo fare il restyling di un sito e avevo deciso di utilizzare i microformati. Scoprendo, grazie a questo articolo, che hanno anche una valenza SEO, ho un motivo in più per utilizzarli.
Fantastico. Un’altra testimonianza di come il SEO on site sia importante.
Grazie del commento.
L’ottimizzazione non è conclusa (scherzo, è stata fatta benissimo), hai provato W3 Total Cache e il caricamento immagini da un dominio cookieless ? Lo puoi fare da una subdirectory o cosa ancor più veloce da un nuovo dominio. I risultati sono discreti (mi riferisco almeno a Google Page Speed.) e non hai da spostare fisicamente alcun file (lo fa W3TC). Dico questo poichè le immagini del tuo sito vengono caricate da wp-content/uploads. Saluti.
Ciao Matteo, a che immagini fai riferimento ?
Quello che dici è corretto ma il sito in
questione non ha particolari immagini da caricare.
Alle immagini che vengono caricate da wp-content/themes.. ma anche da wp-content/uploads, delegandole ad un nuovo domain cookieless (o una subdirectory) vi è un leggero boost prestazionale sul pageload.
E’ vero cmq ciò che stai dicendo ma a metà, le differenze sono pressochè invariate lato server ma potrebbe aiutare nel pageload quando hai anche “solo” 3 immagini all’interno di un articolo o post.
Concludo introducendo anche l’argomento sprite (saprai sicuramente ciò a cui mi riferisco), diminuiscono ulteriormenente le chiamate lato server e, penso, nel tuo caso avresti un ulteriore boost (mi riferisco alle social icons), stessa cosa per i visitatori e lettori.
Note: ciò che sto dicendo non è per insegnare niente a nessuno, era una semplice riflessione di ottimizzazione su wordpress.
Note finali: 0- per la grammatica (Ho risposto in circa 15 secondi)ma la risposta precedente sembra comprensibile (spero). Ciao
Tutto corretto quello che dici Matteo…e sono ottimi consigli che tutti possono seguire quindi ti ringrazio e sull’argomento se non hai ancora letto ti segnalo questi due post:
http://www.andreapernici.com/wordpress/ottimizzare-wordpress-per-renderlo-piu-veloce/
http://www.andreapernici.com/come-fare-per-ridurre-il-numero-di-richieste-http/
e poi il mio dubbio ha trovato conferma 😉
Tu fai riferimento a questo sito ma il post riguarda il sito http://www.salserocafe.com e non http://www.andreapernici.com eh eh eh !!!
Grazie comunque delle ottime spiegazioni che possono dare spunto ai lettori.
Complimenti, bel post! Sul fatto che il fattore onsite conti non ci piove assolutamente. Interessante sopratutto l’impiego dei microformati? Una domanda, non ti sei accorto di alcun tipo di problemi sulle pubblicazioni ormai anziane? Ad esempio perdita di posizioni significative?
Ciao e buon lavoro
Roberto P
Ciao Roberto. Grazie mille.
Per ora ancora no e comunque credo sarebbe anche abbastanza in linea con la realtà per un sito di articoli e comunicati.
Da valutare su altre tipologie di siti come discusso su http://www.giorgiotave.it/forum/posizionamento-nei-motori-di-ricerca/140972-microformat-hnews-e-tag-published-puo-essere-un-problema.html#post761353
dove ti ho visto partecipe 🙂
Ciao Andrea
sinceramente non so se ti ricordi di me…ci siamo incrociati anche al convegno di Riccione e ti avevo chiesto un parere su http://www.informazione-web.com sui contenuti dove sono ancora molto rigoroso ad accettare notizie…(il link puoi cancellarlo era solo per ricordarti)… volevo chiederti un po di cose visto che sei un mago di wordpress….eheheh!
Come prima cosa davvero complimenti per tutto e sono pienamente d’accordo con tutto quello che riguarda ottimizzazione on site (ho visto anche il tuo articolo su internet magazine….ehehe!) dove durante le feste di natale su alcuni siti ci ho lavorato parecchio…l’unico problema sono gli script esterni su cui non si può fare una mazza… tipo adsense e facebook…ma vabbe mi accontento. con adsense e facebook sono riuscito ad arrivare a 90/92 in base alle immagini degli adsense poi dipende!
Però volevo chiederti visto che ne sai a pacchi su wordpress se c’era qualcosa per notificarti tramite email quando qualcuno ti posta un articolo in sospeso!
Grazie in anticipo!
Ciao Matteo certo che mi ricordo di te.
Complimenti per il lavoro svolto…hai ottenuto un ottimo risultato e ovviamente gli script esterni se sono utili chi se ne frega di arrivare a 99/100 🙂
Per la notifica si esistono moltissimi plugin che lo fanno o in modo più semplice puoi inserire un’azione nel file functions.php che ad ogni invio di articolo ti spedisca una mail…non è complicatissimo da fare.
sei stato un razzo a rispondermi lo sapevo che avevi una risposta anche a questo…mi fa piacere che ti ricordi!
sinceramente non sapevo come cercarlo un plugin simile e ho provato…ma niente! mi serviva perchè per essere veloci ad approvare tutti gli articoli più significativi, sto diventando scemo fino all’una di notte rimango sveglio per i più ritardatari! ahahaah!
potresti consigliarmene uno cosi lo provo…altrimenti cerco anche di arrangiarmi con il codice nel file functions.php che sarebbe anche meglio che installare un altro plug-in… in teoria posso vedere anche come è fatto uno di questi plug-in e incorporare quello che mi serve nel file funtion.php no?
Ci vuole poco puoi usare una cosa del genere:
add_action(‘save_post’, ‘spediscimail’);
poi crei la funzione spediscimail che ti manda la notifica.
Puoi anche usare ‘publish_post’ insomma in base alle tue necessità.
ehehehe!
andrea ti ringrazio davvero per il supporto! mi hai fatto venire la voglia di provare e ho risolto inserendo il codice nel file function.php e ho gia provato con un utente di prova! tutto funzia correttamente senza plug-in esterno!
Grazie ancora e ancora complimenti per il tuo sapere! eheeh!
PS:Sto provando un template in HTML5 e wordpress con contenuti il più possibile semantici senza pensare troppo alla seo e al momento sembra rispondere molto bene a livello di indicizzazione.. chissa per il posizionamento sulla riviera! penso che ne sai qualcosa!
hai gia provato qualcosa con l’Html5? al lavoro abbiamo fatto un sito per un cliente e sembrerebbe rispondere bene…
🙂 ti ringrazio dei complimenti !
Per Html5 diciamo che non dovrebbe essere ancora un fattore così determinante preso da solo, ma che sicuramente nel complesso aiuta il motore a comprendere meglio le pagine.
Ovviamente è scontato che una pagina che da indicazioni chiare al motore sia più appetibile.
ehssi idem con patate! la penso anche io cosi… eeheh!
meglio guardare sempre avanti non si sa mai!
Grazie ancora e per la disponibilità! alla prossima!
La velocita e molto importante per chi vuole trasformare i visitatori in clienti.